Have you tried adding a static image on the fluid page and noticed that your image was not responsive to a small form factor device?
If you have that problem, read on...
So, I added a static image to the fluid page (For sample purposes, I am just using the header logo from Sign In page), That's the easy part!
Save the page, and test it on a browser.
Here is what it looks like on my iPhone on landscape mode. Looks good!

Now flip the phone to a portrait mode, TA-DAH!! What happened with the logo. DOH!!, it did not resize! What's wrong!

Here is what I found.
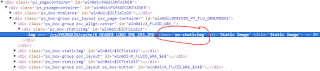
The static image by default is using a stylesheet class called ps-staticimg. However, the default PSSTYLDEF_FMODE.CSS does not have a reference of ps-staticimg class. That's the problem!

All you need to do if you are facing this problem is to add ps-staticimg class with an attribute max-width = 100% yourself; How do I do that? The simplest way is to add an HTML area to the top of your fluid page and add the CSS style class in it.

That's what you need. Now let's test the page on the iPhone again on Portrait Mode.
Wait for it...Ah! That looks better!

Now you have a simple trick how to get your image to work correctly on your fluid page.
Happy Coding!

No comments:
Post a Comment